As a developer, you can’t underestimate the importance of stock JavaScript for building modern and dynamic frontend web experiences. However, there tends to be a lot of repetition across web development projects, and building everything from the ground up proves to be counterproductive in most cases. That’s why we use JavaScript frameworks.
Simply put, JavaScript frameworks are collections of JavaScript code libraries and components that provide developers predefined code to quickly build web applications and in a more organized way. While there are plenty of great JavaScript frameworks, we’ll only be focusing on Angular, React, and Vue, which are arguably the most popular and widely used frameworks out there.
But before we dig into those, here’s a deeper look into some key advantages JS frameworks offer over vanilla JavaScript in frontend web development.
Benefits of JavaScript Frameworks
Frontend JS Frameworks Are Efficient and Practical
Frontend JavaScript frameworks greatly simplify the development of complex frontend applications. Using a JS framework like React, Angular or Vue entails significantly less work compared to using stock JavaScript to achieve the same goal. You’re able to build reusable UI components that you can pair up with other components to create a completely new UI without having to code from scratch every time.
They Are Well-maintained and Constantly Being Improved
You have some of the best developers working on these frameworks, so they tend to be reliable, efficient, and secure. Not only are these used internally by Facebook and Google, but nameworthy brands like Netflix also rely on them for their applications. Releases are frequently rolled out to iron out any bugs and address vulnerabilities.
Solid Community Support
Since these are widely used, and users will likely encounter the same problems, they can develop and share solutions with one another as part of the rich communities that exist around these frameworks. Quick and accessible support like this would be difficult to come by if you were using custom JS code.
Easier Collaboration
In a similar vein, not having to sift through and understand custom code also means collaboration is greatly simplified. This makes frontend JS frameworks a great choice for use in teams and large enterprise settings.
Make UI Development More Organized
Frontend JS frameworks let you view each element of your UI as a self-contained component, allowing for consistent content structure and better organization.
An Overview of the best Frontend JavaScript Frameworks – Angular, React, and Vue
Angular

The first version of Angular was released in 2010 (AngularJS), technically making it the oldest out of the three JavaScript frameworks we’re comparing. However, the following discussion will only relate to the 2016 rewrite from the same team at Google and its subsequent releases. Unlike AngularJS and the other frameworks below, the new Angular is a TypeScript-based open-source framework.
Quick Facts
Developed by: Google
Written in: TypeScript
License: MIT License
Initial Release: 2016 (Angular v2), 2010 (AngularJS)
Current Version: 9.1.9
Website: angular.io
Who Uses Angular: Google, Microsoft, Github, Amazon, Forbes, Lyft, Wix
React

React is not actually a framework, but a declarative and flexible open-source JavaScript library. However, due to its widespread use in building user interfaces, it would be unfair to leave it out of the discussion over semantics. Facebook launched React in 2013 but maintains and uses it internally to this day. As a library, React offers a more dynamic experience and is used by many notable names in the industry for creating interactive user interfaces.
Quick Facts
Developed by: Facebook
Written in: JavaScript
License: MIT License
Initial Release: 2013
Current Version: 16.13.1
Website: reactjs.org
Who Uses React: Facebook, Airbnb, Uber, Netflix, New York Times, Tesla
Vue

The youngest of the lot, Vue is an open-source Model–view–ViewModel JavaScript framework for building user interfaces and single-page applications. Initially developed and launched in 2014 by Evan You, a former Google employee, Vue is maintained presently by You and an active core team of skilled developers from around the world.
Quick Facts
Developed by: Evan You
Written in: JavaScript
License: MIT License
Initial Release: 2014
Current Version: 2.6.11
Website: vuejs.org
Who Uses Vue: Accenture, Alibaba, Xiaomi, GitLab, Adobe, 9Gag, Trivago
Angular, React, Vue – The Most Popular Frontend JavaScript Frameworks Compared!
Performance
Performance is an important metric. However, given the multitude of situations, you may encounter in your project, it’s important not to put too much stock in synthetic benchmarks as these often don’t perfectly represent real-world scenarios and won’t help you draw meaningful conclusions. Further, application size and quality of code also matter and can be more detrimental to app performance than choosing between Angular, React, or Vue.
Your takeaway from this section should be that while all the three JS frameworks are different in their approach, they use highly sophisticated techniques to offer great runtime performance, especially when compared to most other options. If you’re interested, you can also check out these JavaScript web framework benchmarks.
Language and Syntax
While all three frameworks are there to help you achieve the same objective, they all opt for a different approach, and perhaps the most obvious manifestation of this is their choice of language and syntax. Here are some things to keep in mind.
In both Angular and Vue, separation of logic and template is more strictly enforced than in React. While both Angular and Vue use HTML templates, Vue projects typically use stock JavaScript logic. Angular projects, on the other hand, leverage TypeScript, an open-source programming language that builds upon JavaScript. All Angular documentation and learning resources are TypeScript-based.
React differs from both and uses JSX (an XML/HTML-like syntax) for templating instead of regular JavaScript. JSX lets you write concise HTML/XML-like structures and JS code in the same file. However, both TypeScript (in Angular) and JSX get transformed into JS code when you compile your Angular or React projects.
Since language and syntax don’t really impact app performance, it all boils down to personal preference and what you’re comfortable using regularly.
Learning Curve
The ease of learning for each JavaScript framework ties into our discussion from the section above. Since Vue mainly uses stock JS and HTML, you don’t really have to learn some special language or syntax. Also, as mentioned earlier, there’s a clear distinction between HTML and JavaScript/TypeScript in Vue and Angular (unlike React), which beginners find easier to make sense of. However, you still need to learn TypeScript as well as some extra features and some special instructions to get the most out of Angular.
Overall, Vue is arguably easier to learn than both React and Angular, both of which can have an equally steep learning curve.
Features and Approach
Among all three options, Angular provides you the most features out-of-the-box. It goes well and above DOM manipulation and equips you with a whole host of tools you may need to start building complex user interfaces. However, if you want to use alternatives to Angular’s built-in solutions, you may find the ecosystem overwhelming and limiting at the same time.
React is very minimalistic but flexible by comparison. It’s essentially a library with Virtual DOM manipulation and focuses on rendering UIs. However, its functionality can be seamlessly extended through various third-party libraries and packages. For additional features, you can even turn to the very active React community, and one can argue that this approach, while very barebones, leaves plenty of room for innovation and experimentation. As a library, it’s also easier for users to incorporate React into their existing tech stacks.
Vue, on the other hand, takes a middle-of-the-road approach. It may not be as feature-packed as Angular but certainly offers more than React out-of-the-box, i.e., state management and routing. Similar to React, additional features, developed and maintained by the Vue community, are also available.
Popularity
A framework’s popularity matters a great deal as it indicates several things. Firstly, it gives you an idea of how well a framework would be supported in the long run by the development team behind it and the community of developers that uses it. Second, a framework’s popularity among companies means you as a developer have more opportunities to choose from.
While React, Angular, and Vue are clearly the most popular JavaScript frameworks out there, let’s try to wrap our heads around how they fare against each other.
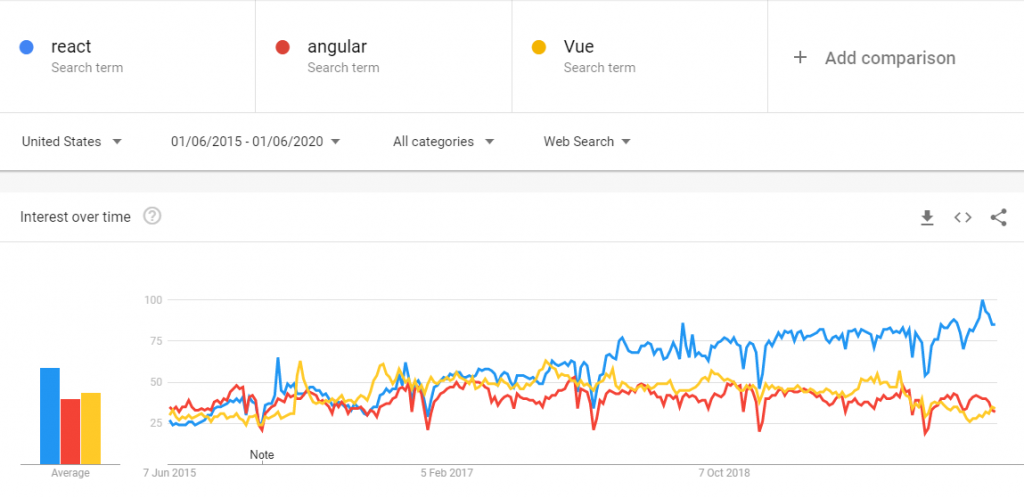
Let’s first take a look at search trends for React, Angular, and Vue over the last 5 years in the United States. We can see that React’s popularity has been on the rise, and it’s quite a bit more than both Angular and Vue, which enjoy similar popularity levels.

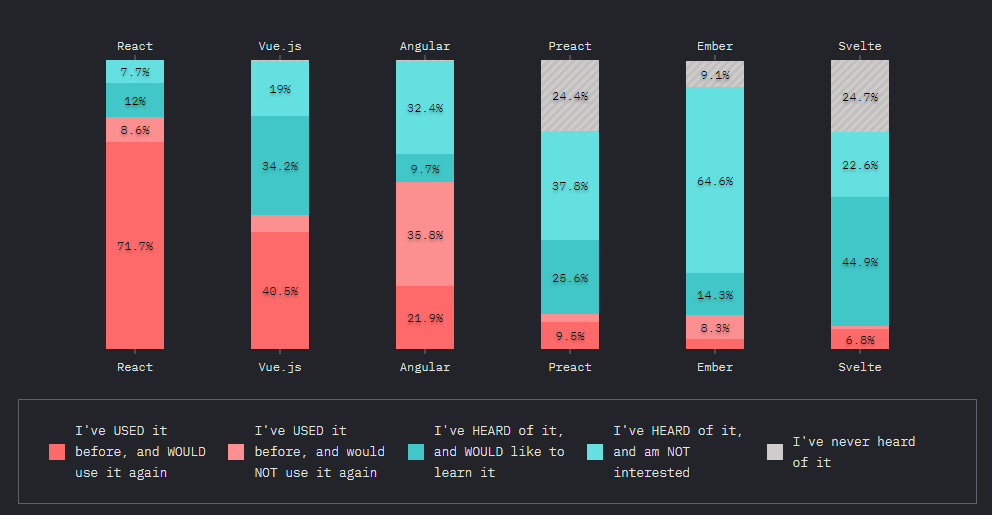
To give you some more insight into the popularity of these frameworks among devs, here’s a snippet from the 2019 State of JavaScript Survey.

Out of 21,717 respondents, a significant portion had used React, Vue, and Angular in the past, but when asked if they’d use them again, about 72% responded in the affirmative for React, 41% for Vue, and only 22% for Angular. Also, a sizable 36% said they wouldn’t use Angular again, compared to only 9% and 6% for React and Vue, respectively.
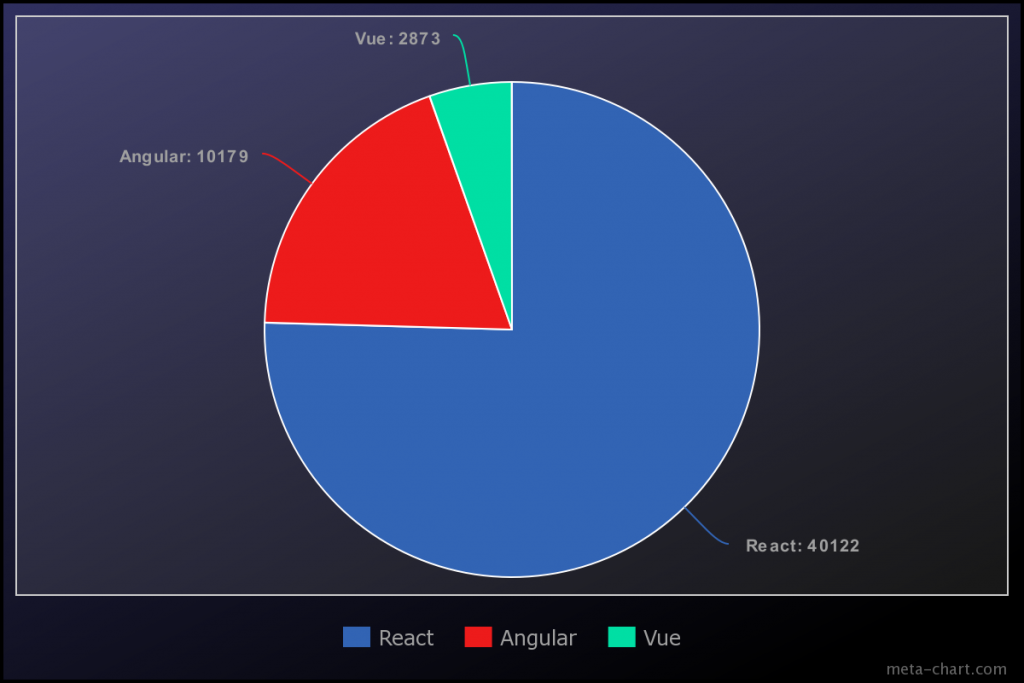
Lastly, to gauge the popularity of these JS frameworks among companies, let’s turn to job listing stats for each of these on indeed.com. The keyword ‘React’ returns more jobs than both ‘Vue’ and ‘Angular’, as summarized in the chart below:

Support and Adoption
Since Angular and React are developed, maintained, and constantly improved by Google and Facebook, respectively, you can be certain that support for them won’t wane overnight. Moreover, they’re used by top companies like Apple, Microsoft, and Netflix and have amassed a large following of developers and supporters over the years.
Vue, while relatively new and developed initially by just one man, is currently maintained by an international core development team. Also, since its open-source, community members frequently coordinate with the core team on new features and value-addition. Like Angular and React, Vue is also used by leading companies like Alibaba, Xiaomi, and Gitlab.
Framework Release Cycle and Concerns
As all three platforms are under active development, they are being evolved and refined continually. This means that new features will likely be added, and old ones deprecated and removed with each future release. While they’re ultimately a great thing, new releases and updates can be a nuisance for developers as they have to keep up with these to ensure app performance and stability aren’t affected and to get the most out of their development framework. However, all three JS frameworks have measures in place for making this process easy and hassle-free for devs.
Angular rolls out a new major release about every six months, 1-3 minor releases for each major release along with weekly/biweekly patches. A new major release may require you to run update scripts, refactor code, run additional tests, and learn new APIs. Angular is very transparent about new releases and provides you ample resources for securely migrating to a new version.
While React doesn’t follow a tight release schedule, the team behind it does announce a roadmap for minor releases from time to time. However, these are only estimates, and roadmaps have to be reevaluated and readjusted sometimes. Also, as you might’ve guessed, the React team doesn’t have any say in when external packages and libraries get updated.
Similarly, Vue also doesn’t release updates regularly, but a roadmap is available to let devs know what features they can expect for each upcoming release. Vue prioritizes shipping solid code over ETAs. Major updates are announced at least 6 months before release, while upgrade guides and tooling accompany each release. Minor updates can be released every three months if warranted, and patches are released as often as needed.
Which JavaScript Framework Should You Use/Learn?
There’s plenty to like about each framework, and while they all help you achieve the same goal, they all bring something unique to the table. Angular, Vue, and React are all great options for frontend web development, and there’s no way to objectively decide which JS framework is the best, but we hope we’ve given you enough to decide for yourself. Let’s recap.
All three frameworks offer robust performance, are backed by talented developer teams, and have been adopted by a number of big companies and organizations for their web development needs.
React is easily the most popular of the bunch, considering search trends, job opportunities, and developer perception. Vue is also favored by developers, but as far as jobs go, React and Angular still overshadow it.
Overall, Angular offers the most features out-of-the-box, which also makes it look overwhelming and restrictive compared to the minimalistic yet flexible React experience. In our opinion, Vue is a good compromise between the two, offering more core features than React but greater flexibility than Angular.
Vue is also currently seen as an easier entry point for getting into frontend development. If you’re comfortable with HTML and JavaScript, you’re pretty much good to go. If you’re comfortable with or prefer TypeScript or JSX, then it’s clearly a toss-up between the three.
Keep An Eye Out for Svelte

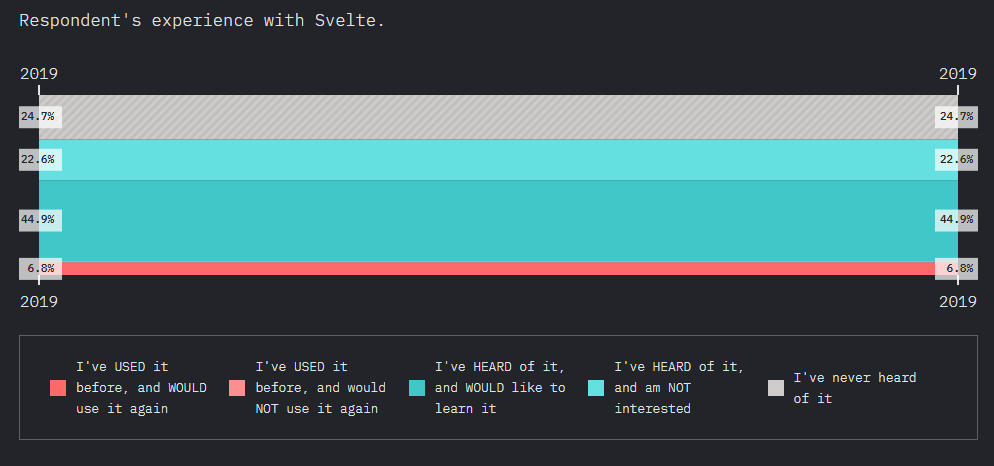
We would be remiss if we didn’t mention Svelte before signing off. Having sent shockwaves through the world of web development, Svelte quickly secured its place among the top six JS frontend libraries and nabbed the State of JavaScript ‘Prediction Award’ in 2019. Moreover, according to the report (see snippet above), a whopping 45% of respondents expressed a desire to learn it. However, unlike the frameworks and libraries we just discussed, Svelte is actually a compiler, but more on that in a future article, so stay tuned.
From UI to frontend and backend development, Intagleo Systems is perfectly equipped to handle all your mobile and web development needs. Contact us today to learn how we can augment your team with the right resources and set up your project for long term success.


