To develop high-quality web applications, it is vital to opt for the right technology stack. The choice can be the difference between a good & a great app and also save development time.
There are a plethora of JavaScript frameworks to cater to the font-end development needs. However, VueJS is slowly but surely gaining popularity.
This progressive framework can be easily integrated with current projects and developers love its ease of use as well. Today, we will take a look at some of the advantages of VueJS but before that, let’s briefly discuss what VueJS is.
What is VueJS?
JavaScript is one of the most popular web and app development languages. Be it animations or interactive web components, JS can take care of it all. It is home to countless code libraries that makes developers’ lives easier by offering pre-written JS code templates. Paving the way for a more structured development process and saving time as well.
VueJS is a JavaScript-powered framework that is fast becoming a front-end development essential. It is new in comparison to peers such as React and Angular but getting quite popular for its ease of use. Two of the major advantages of VueJS are its HTML attributes extension and assisting the functionality of HTML-powered applications.
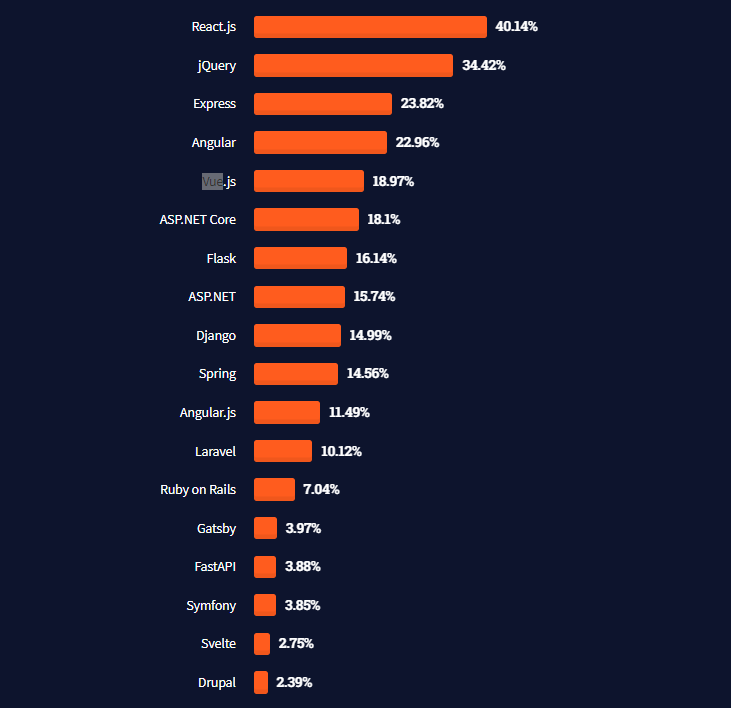
VueJS has now one of the top 5 web frameworks according to Stackoverflow.

Related: Best Frontend and Backend Framework Combos
Advantages of VueJS
1. Easy to Learn
Achieving the desired development goals with minimal effort is every developer’s dream. Especially, if they have a lot on their plate and VueJS allows them to do just that.
Developers (new or experienced) prefer working with Vue because it is easy to learn & understand. All it requires is prior knowledge of technology stacks such as JavaScript, HTML, & CSS and they are good to go. It is compatible with commonly used code editors, can be used for developing apps of any size & complexity, and error tracking is a breeze too.
2. It’s Progressive
VueJS is quite progressive, in that, it slowly introduces the required markups to the existing HTML code, adapting to the devs’ requirements. This helpful functionality allows them to save valuable time by eliminating the need for rewriting an existing app.
The fact that it adapts to the needs incrementally, has also earned it the title of the “new jQuery” in some circles. This is probably one of the biggest advantages of VueJS. Especially, for teams shifting from another technology stack.
3. MVVM Architecture
A conversation about the benefits of VueJS would be incomplete without the mention of its architecture. Its Model-View-ViewModel architecture works wonders when it comes to enhancing the User Interface experience by simplifying event-driven programming. This paves way for better app performance.
VueJS puts special emphasis on the VM aspect of the MVVM architecture by dividing the UI from the application logic. With this useful feature, developers do not have to waste time redesigning the app. They can simply add in the required template when the user interface goes out of date.
4. Great Community & Support
One might think that Google-powered Angular and Facebook-backed React will completely overshadow VueJS but the reality is quite different.
Though powered by an open-source community and sponsor donations, VueJS has been rather successful in competing with the big players. So much so, it is the 5th most commonly used web framework, right next to Angular.
Just like its major competitors, VueJS has a big following and delivers swift support. So whether it is GitHub or the official platform, any sort of query is solved within hours. There are also frequent updates to support the developers.
Here are some of the major companies that use VueJS:
- Apple
- BMW
- Zoom
- Upwork
- Nintendo
- Bitpay
VueJS is packed with amazing features and is the go-to choice for developers looking to get into the JavaScript framework realm or just shifting from Angular or React because it was based on these two frameworks. Giving you the best of both worlds, in a rather lightweight package.
In short, VueJS will cater to almost all web and app development needs. However, to reap the advantages of VueJS, you have to be clear about your project’s needs and use a tech stack that will deliver the best results in the least time.
If you are unsure about determining the project needs, get in touch with Intagleo Systems.


