When it comes to web and mobile app development, selecting an appropriate technology stack is essential. The rapid technological advances are continuously introducing us to a slew of new development tools and choosing the right one can sometimes get tricky. The same is the case with web and mobile app development, where opting for the best frontend and backend framework pairings can be the difference between a good and an exceptional app.
Also read: The Best JavaScript Frameworks for Frontend Web Development in 2020
Front-end and back-end frameworks are the building blocks of the entire development lifecycle and consist of various programming languages and tools to develop websites or applications.
The front-end is what the users see and experience when they access a website or book a ride using the Uber app. Some of the most popular front-end tech stacks include CSS, JavaScript, HTML. Each of these technologies serves a particulate purpose. For instance; HTML helps in data structuring & placement. CSS assists in manipulating the look & feel of data. Whereas, JavaScript makes the apps interactive. This can be done with the help of libraries such as React.js & jQuery gelled into frameworks like Angular & Ember.
The backend (server-side) is the backbone of every website & app and it is hidden from the end-user. Some of the most popular and best backend frameworks include Django, Angular, Laravel, RoR, Vue.js, Flask, and ASP.NET Core.
Best Frontend and Backend Framework Pairings
The preferred technology stack may be chosen on criteria such as the learning curve, popularity, performance, or simply, your project needs. It is also essential to make sure that your choice enables fast deployments without compromising on quality. Below is a compilation of the most compatible frontend and backend framework pairings that can enhance the development process.
React – Express (Node.js)
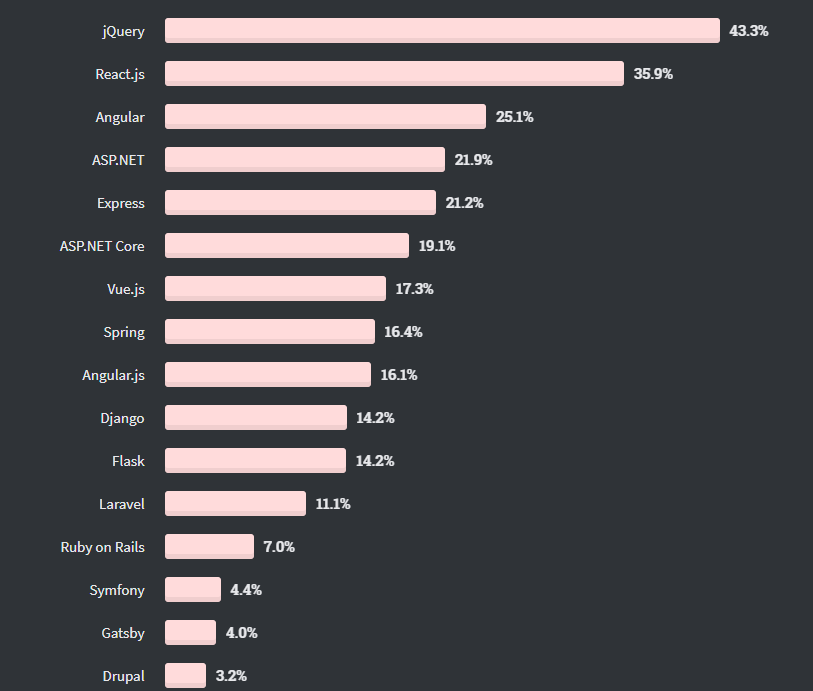
React.js is a Facebook-powered, open-source frontend framework, famous for its Virtual DOM feature. We recommend pairing it with Express – an unopinionated backend framework, which is a fundamental library for some other Node frameworks as well.

(Source: Stackoverflow)
When it comes to creating user interfaces, ReactJS is undoubtedly, one of the best frontend frameworks and a popular one too. One of the biggest benefits of ReactJS is its ability to fetch & log rapidly-changing data, using the Virtual DOM functionality.
Express is a high-performance backend framework, based on Node.js and allows developers to easily create Rest APIs and is the go-to choice for facilitating React applications for the following reasons:
- Node.js allows for convenient installation of any package using Node Package Manager (NPM) via the NPM CLI.
- Node utilizes Webpack to combine the React app as a single file. Allowing fast & easy implementation.
A possible shortcoming of using React, however, is understanding the JSX syntax for new developers.
Angular – Express
Angular-Express(NodeJS) is another popular and one of the best frontend and backend framework pairings for web development.
Backed by the tech giant Google, Angular is well known for developing interactive Single Page Applications or SPAs. Some of the major frontend benefits of Angular include high-performing & responsive applications, enhanced development process using the structured nature, and enabling dynamic data binding. Another advantage is TypeScript, which allows developers to identify bugs while coding. This paving way for robust and high-quality code.
However, NodeJS is not the only backend framework to use but it is recommended because it simplifies Angular development for the following reasons:
- NodeJS allows for local app hosting by setting up a simple webserver.
- The NPM eliminates the need for writing boilerplate manually using the Angular CLI.
- Angular CLI simplifies complexities such as bundling of JS & CSS files and the HTML doc when it comes to web hosting.
- It is easier to learn for new Angular developers.
Vue-Laravel
Vue.js is another popular JavaScript-based (MVVM) frontend framework that makes Single Page App development a breeze. It houses the compressive documentation functionality, which makes it easy to comprehend. Moreover, it is quite easy to learn for new and accomplished developers who are familiar with HTML & JavaScript.
According to Stackoverflow, Laravel is among the top 10 most loved backend frameworks and is packed with a slew of powerful development tools to aid swift web app development. The MVC-based, PHP framework is ideal for developing websites and online apps as it enables great flexibility and rich development features. Here are some of its most valuable features:
- Automated package delivery
- The Blade feature allows developers to use the PHP code in Views.
- It enables seamless database migration.
- It uses the Artisan command line which is based on the powerful component known as Symfony Console.
Other honorable mentions include Angular-Springboot and React Native-Django. This list of some of the best frontend and backend framework pairings, however, is not the only one you should follow. These combos were mentioned based on the popularity, ease of use, and functionality they offer.
Some frameworks are more suitable for frontend development, while others favor server-side in particular. There are also instances where developers use the same framework for both front and backend, At the end of the day, it boils down to the nature of the project and the requirements.
Looking for a software development company that can help you with all kinds of frontend and backend web & app development, get in touch with Intagleo Systems today.


