In this article, we’ll be discussing what frontend, backend, and full-stack development mean, and how they differ from one another, especially with regards to the technologies, skills, and responsibilities involved.
If this is your first foray into the world of web development, then these terms can be a bit perplexing. Hopefully, by the time we’re done, you’ll have a much better idea about which of these options you need when you’re developing your website or mobile app.
Let’s begin!
How the Web Works: Relationship Between the Frontend, Backend, and Full Stack

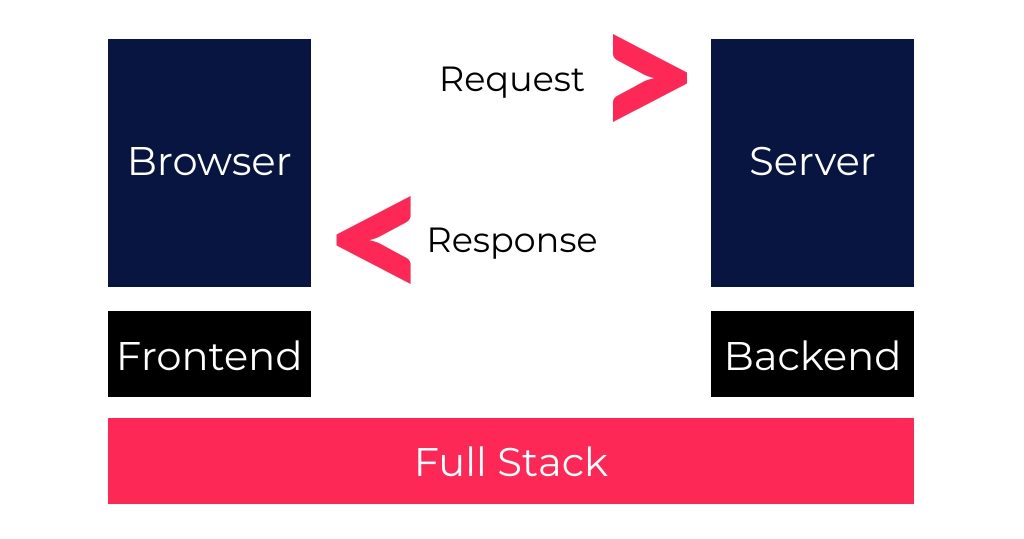
Now before we get into all the fine details about the different types of developers, let’s talk about how the modern web actually functions. Let’s say you’re trying to load up a website in your browser. Now the website in question is hosted on a server, and when you visit a certain domain using your browser, it sends requests to the server, and the server, in turn, sends back responses. The browser uses these responses to render a webpage that the user can now interact with to send out more responses and thus, get more information in return.
We’re now in a position to distinguish frontend and backend; Everything rendered in the browser that you interact with directly is called the frontend while the behind-the-scenes component on the server-side that returns pages, as well as stores and fetches user data is called the backend.
Frontend Web Development
To reiterate, Frontend development has to do with elements that clients actually see in their browsers. This is why frontend development is also sometimes called client-side development.
Frontend developers aren’t just responsible for the UI but the entire user-facing experience of a website or web app, and all that goes into making them engaging and immersive.
Frontend Development Tools, Skills, and Technologies
Besides having a good eye for design, frontend devs are well-versed in languages like HTML, CSS, and JavaScript. They’re also proficient with frontend JavaScript and CSS frameworks. Most companies these days use React, Vue, and Angular along with Bootstrap and Bulma on the front-end, allowing user interfaces to be very dynamic, interactive, and much more capable than they used to be in the years prior.
To recap:
- Frontend Languages: HTML, CSS, JavaScript
- Frontend Frameworks: JavaScript frameworks (Angular, Vue, React), CSS frameworks (Bootstrap, Bulma)
Backend Web Development
The Backend of an application deals with everything that goes around on the server-side (as opposed to the client-side). This includes server-side business logic, database interactions (accessing, storing, fetching), performance optimization, and security, etc.
Backend Development Tools, Skill, and Technologies
Depending on your project, you’ll need a backend programmer who’s comfortable with a backend scripting language like Java, PHP, Ruby, or Python. In most cases, Backend devs will rely on a framework as well. Popular backend frameworks include Express for JavaScript, Laravel for PHP, and Django and Flask for Python.
Databases are also a crucial part of the backend as every front-facing app has to store data somewhere. Backend devs, therefore, have good command over database querying languages (i.e., SQL) and use either a relational database like MySQL or a non-relational/NoSQL database like MongoDB for finding, saving, or updating data and serving it back to the user.
Besides programming languages and databases, backend developers also have a grasp over the server architecture, as it’s their job to ensure the final application doesn’t lag, give errors, or crash entirely.
A backend dev also implements controls for maintaining data security and integrity and ensures protection against threats and vulnerabilities like SQL injection and cross-site scripting.
To recap:
- Backend Languages: JavaScript, PHP, Python, Ruby, Java, SQL
- Backend Frameworks: Express, Laravel, Flask, Django, Ruby on Rails
- Databases: MySQL, MongoDB
Full Stack Web Development
To be fair, the line between front-end and backend has gotten quite blurry over the years. Ensuring that both frontend and backend work seamlessly together is pivotal for the success of any web development project. Thus, Frontend devs often need to have some understanding of how the backend works and vice versa.
This need for a more generalized approach gives way to Full Stack development. Full Stack development encompasses both the frontend and backend as well as everything that goes into having them work together. Therefore, a full-stack developer works across the “full-stack” of technology.
Now while a full stack developer may have a full understanding of the complete web stack, they might not be as adept at either frontend or backend as their more specialized counterparts. However, sometimes this is just what your project might need. Often, they have their core expertise in one type of development, complemented by functional knowledge of the other.
Full Stack Development Tools, Skill, and Technologies
Like Backend devs, Full stack developers take care of developing and writing server-side logic and accessing, storing, and fetching data from a database. However, they’re also responsible for the UI that’s being rendered.
To summarize, they are adept at:
- Frontend Languages: HTML, CSS, JavaScript
- Frontend Frameworks: JavaScript frameworks (Angular, Vue, React), CSS frameworks (Bootstrap, Bulma)
- Backend Languages: JavaScript, PHP, Python, Ruby, SQL
- Backend Frameworks: Express, Laravel, Flask, Django, Ruby on Rails
- Databases: MySQL, MongoDB
With over 15 years of experience in mobile and web development, Intagleo Systems perfectly augments your team with expert frontend, backend, and full-stack developers to ensure the success of your project. Contact us today to get started!


