While having an online presence is a no-brainer for any business, it’s just one example of how deeply the web has penetrated our way of life. From catching up with friends to ordering dinner to getting where you need to go, there exists a solution for almost anything and everything.
It all begins with identifying a need and coming up with a way to address it, but that’s only the first part of the journey. Your ideas may be great, but to realize them in the form of a web app and to ensure it will be well-received, it’s essential to deliver intuitive and seamless frontend experiences supported by a robust backend.
For newbies, it can be somewhat difficult to wrap their heads around ideas like frontend and backend development, and that’s just the tip of the iceberg! Nevertheless, we all have to start somewhere.
This article will attempt to help you navigate your way around backend development and understand its relation to frontend web development. We’ve even thrown in some of the most popular backend frameworks in here for good measure. Let’s get started!
Note: This blog has been updated and covers the top backend frameworks in 2021. We explored the best backend frameworks in 2019 and then 2020. Has anything changed this year? Well, let’s find out. Here are the most popular backend frameworks for web development in 2021.
Backend vs. Frontend Web Development
Now you already know that a web app may have a backend and frontend. But it’s important to understand what these terms actually mean and how they relate to one another.
In layman’s terms, the frontend is the visual part of the web app. It’s what users see and interact with (i.e., UI/UX). On the flip side, the backend is everything that happens behind the scenes on the server (that’s why backend frameworks are also called server-side frameworks!). Users don’t interact with backend components (tools, scripts, libraries, etc.) directly, but they are nonetheless essential for everything to work just right.
Do All Web Apps Need a Backend?
The need for a backend depends on what features you’re trying to implement into your app. If you need it to display dynamic or user-specific content or authenticate users before they can access its features, then it is very likely that your app will require access to backend resources. If you only need to display predefined, static data, just having a frontend will suffice.
So, how do backend frameworks factor into all of this? Let’s talk about that.
What is a Backend Framework?
Backend frameworks are libraries of server-side programming languages that help construct the backend structure of a site. If you want to build a dynamic app or website, wouldn’t it be great to have certain things ready-made? Well, backend frameworks do just that. They provide developers a good head-start by eliminating the need for them to build and configure everything from the ground up. Consequently, developers can focus on the features they actually want to implement and get more done quickly.
While they all serve the same purpose, backend frameworks are written in a variety of languages and have different features. Thus, your choice of language and whether a particular framework can support the features you’re trying to implement will dictate your choice. Here are some of the most popular ones for 2020, in no particular order.
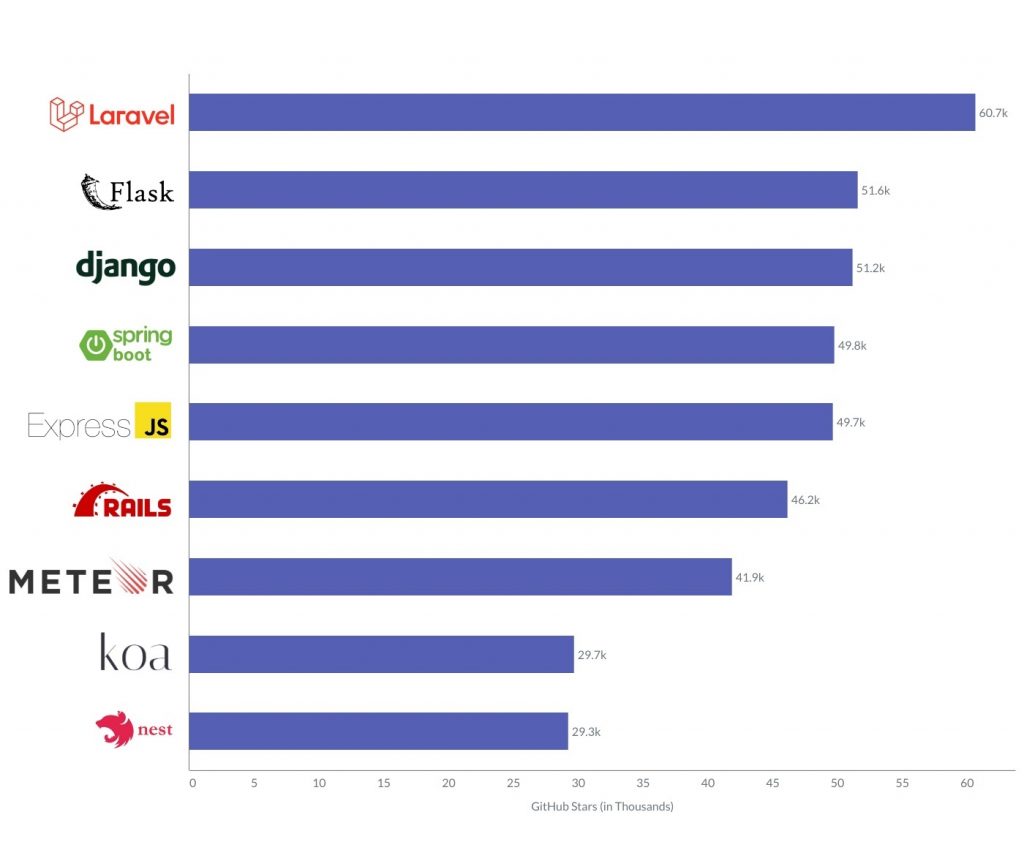
The Most Popular Backend Frameworks for 2020

GitHub Stars data for various Backend frameworks
1. Laravel Framework

Laravel is a Model-View-Controller framework that comes with an intuitive interface, out-of-the-box API support, as well as tools, packages, and libraries that greatly simplify the development of modern and secure web applications.
Laravel also has its own command-line interface (CLI) called the Artisan Console that can perform repetitive and complex tasks so developers can focus on more important things.
Moreover, Blade (Laravel’s template engine) provides really lightweight frontend templates and supports plain PHP code, unlike several other PHP template engines.
Further, given its excellent community support and extensive documentation, Laravel is significantly more beginner-friendly than most frameworks on this list.
Written in: PHP
License: MIT License
Release: 2011
2. Flask Framework

Based on the Werkzeug library and the Jinja templating engine, Flask has become one of the most popular Python web application frameworks. Being a microframework, it doesn’t restrict users to particular tools or libraries and is also simpler and more lightweight when compared to other more complex Python frameworks (i.e., Django).
Owing to its relatively leaner nature, Flask also has less of a learning curve when compared to Django. Coupled with Unicode-based support and widely available documentation, this makes Flask a better choice for those who aren’t well-versed in Python development.
Flask should still be sufficient for developing scalable web apps, like simple websites, IoT apps, REST APIs, etc. Its functionality can also be enhanced through various extensions provided by the Flask community.
Written in: Python
License: BSD
Release: 2010
3. Django

Django is a high-level, Model-View-Template (MVT) framework that supports the rapid development of backend web apps with minimal coding involved.
Like Flask, Django also relies on Python for web development. However, unlike Flask, it is better suited for larger and more complex projects as it comes with everything that a developer may need out of the box. Besides these robust built-in components, more can still be added to boost the framework’s functionality further.
Moreover, with safety features like a user authentication system and protection against SQL injection, cross-site scripting, cross-site request forgery, and clickjacking implemented within the framework itself, Django helps users develop more secure web apps.
All of Django’s major features can be decoupled, so users can pick and choose pieces of functionality they need for their project. This ensures a more streamlined code and better performance.
Written in: Python
License: 3-clause BSD
Release: 2005
4. Spring Boot

Based on the Spring MVC framework, Spring Boot eliminates the need for configurations required to set up a Spring application. On top of Spring’s opinionated view, it also features third-party libraries to ensure the rapid development of scalable, production-grade applications.
Many developers also prefer Spring since it uses Java, a strongly typed language. However, given the layers and abstractions, debugging and maintenance can be a bit hard, especially for newcomers. Regardless, help is always on hand as the Spring community is massive, and the official documentation is very extensive.
Written in: Java
License: Apache License 2.0
Release: 2014
5. Express.js

Express.js is a fast, lightweight framework that adds core web application features to the already feature-packed Node.js platform and lets you publish server-side Node.js apps as websites. It’s quite flexible and supports the REST API as well.
Due to Node.js’ popularity, Express has also gained traction in recent years and is perhaps the most notable of all Node.js frameworks out there. Devs around the world use Express to write efficient backend web applications and build solid APIs. In fact, it’s been used as the basis for several other popular Node.js frameworks and is an integral component of the all-JavaScript MEAN software stack.
Written in: JavaScript
License: MIT License
Release: 2010
6. Ruby on Rails (RoR)

Ruby on Rails, or Rails, is another MVC framework, that combines the Ruby programming language, HTML, CSS, and JavaScript to build dynamic web applications. It offers seamless database table creation, migrations, and scaffolding of views for rapid development.
Rails follows the ‘convention over configuration principle such that it makes assumptions about what you need to get started when you create a new web application, allowing you to accomplish more while writing less code. Moreover, Rails’ easy compilation and testing, along with the broad community support and abundance of available resources, make it a viable choice for beginners.
You may also choose from a wide range of third-party Ruby on Rails plugins known as gems to extend the functionalities of your application. These are also easy-to-use and often come with extensive documentation.
Written in: Ruby
License: MIT License
Release: 2004
7. Meteor

Also written using Node.js, Meteor is a free, open-source, and fully-featured platform for developing modern mobile and web applications. It is a full-stack framework that uses JavaScript at the backend and frontend, allowing users to build real-time apps faster. Moreover, Meteor comes out of the box with Cordova so you can use it to turn your web app into a native iOS and Android app.
Meteor is relatively easy to learn and a great choice for beginners. Even developers remotely experienced in JS are often able to set it up with ease and get the hang of it quickly. It’s also less labor-intensive and requires less coding than most other frameworks.
While it provides all the tools you need to build, compile, and deploy, Meteor is also easily extensible as you can integrate it with a wide range of packages, maintained on the Meteor Community-backed Atmosphere.js.
Written in: JavaScript, TypeScript
License: MIT License
Release: 2012
8. Koa

Created and maintained by the team behind Express JS, Koa touts itself as the next-generation web framework for Node.js, which is true in some regards. Unlike most conventional Node.js frameworks, Koa.js is built based on the ECMAScript 6 (ECMAScript 2015) specification, and this really simplifies the development of complex apps. It is especially more efficient than Express when it comes to programming asynchronously.
Koa also has a smaller footprint than most Node.js frameworks as it doesn’t come bundled with any middleware. Only methods common to nearly all HTTP servers (i.e., content negotiation, redirection, normalization of node inconsistencies, etc.) come integrated directly into Koa’s codebase. While this allows devs to write leaner middleware, Koa can still be expanded upon by incorporating various modules.
Written in: JavaScript
License: MIT License
Release: 2013
9. NestJS

NestJS is a progressive Node.js framework for building efficient and scalable backend applications. It uses the Express.js framework as a foundation but can be configured to use Fastify as well. It draws inspiration from multiple sources to provide a richer development experience and even uses TypeScript, so the syntax is very similar to Angular (a front-end framework).
Out-of-the-box, it provides you with all the tools you need to create testable, scalable, and easy-to-maintain apps. However, it also supports a plethora of modules that make it extremely easy to integrate with common technologies like TypeORM, Mongoose, GraphQL, Logging, Validation, Caching, Websockets, etc.
Written in: TypeScript
License: MIT License
Release: 2017
There you have it, the top backend frameworks for web development 2021. And to answer the question, no, nothing really has changed since last year and these backend web frameworks are still holding their positions.
From frontend to backend and beyond, Intagleo Systems is here for all your mobile and web development needs. We have also devised all manner of Native, Cross-platform, Hybrid, and Web apps for a global clientele over the last 15 years. Contact us today to get started.


